Wat is UX design?
UX design staat voor User eXperience design, oftewel gebruikerservaring. Het succes van een website staat of valt met de ervaring die de bezoeker heeft. Bij user experience draait het dan ook om het maken van een ontwerp dat resulteert in een optimale gebruikerservaring. De gebruiker staat hierbij centraal. We hebben het dan over User Centered Design (UCD). (Om tot goede mensgerichte resultaten te komen binnen het ontwerp proces wordt gebruik gemaakt van de Design Thinking Methode.)
Hoe sneller een platform erin slaagt om de wensen van de bezoeker te vervullen, hoe beter het UX design geslaagd is. Dit type design kan op verschillende manieren tot uiting komen. Van het maken van speciale wireframes of animaties tot het ontwerpen van A/B testen van knoppen die resulteren in een hogere conversie, dit zijn allemaal vormen van UX-design.
Een bezoek aan je website moet jouw bezoekers namelijk een onvergetelijke gebruikerservaring bezorgen van jouw organisatie. Als je website goed in elkaar zit, heb je de eerste stap naar klantenbinding gezet. Een negatieve ervaring kan er immers voor zorgen dat er twijfel ontstaat en dat leidt onbedoeld tot een afname in het vertrouwen van je product of dienst.
- Zet de gebruiker centraal
Ontwerp vanuit de behoefte en context van mensen, niet vanuit de techniek of je organisatie. - Wees pas tevreden als je gebruiker het is
Ontwerp, test, meet en verbeter. En blijf dat doen. - Maak het eenvoudig voor de gebruiker
Ontwerp eenvoudige processen, maak gebruiksvriendelijke systemen en schrijf begrijpelijk. - Ga uit van feiten, niet van aannames
Ontwerp op basis van feiten en gebruiksonderzoek, en ga er niet vanuit dat je gebruiker is zoals jij. - Wees transparant en deel je kennis
Werk samen en deel je kennis en ervaring. En sta open voor feedback.

De verschillende gebieden van een (goede) gebruikerservaring.
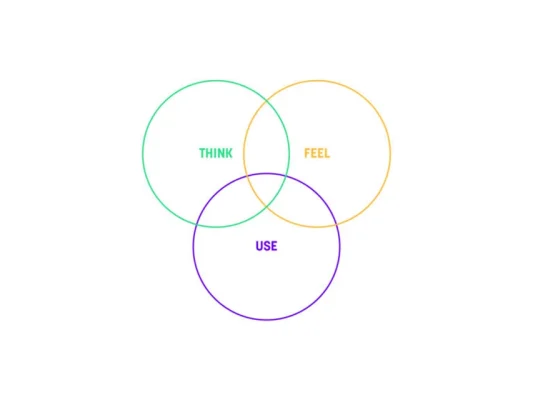
De user experience honeycomb is een tool die de verschillende facetten van user experience design in beeld brengt. Deze helpt je om die ‘sweet spot’ te vinden tussen de verschillende gebieden die een goede gebruikservaring mogelijk maken. Dit model is opgemaakt door Peter Morville, pionier en expert inzake informatiearchitectuur en UX design. Peter Morville is een ontwerper en informatiearchitect die sinds 1994 in dit vakgebied werkt. Hij heeft functies bekleed bij topbedrijven als Google en Gopher. Terwijl hij als IA werkte, begon Peter een diagram van drie cirkels te gebruiken die volgens hem het beste het verband vertegenwoordigden tussen bedrijfsdoelen en context, gebruikersbehoeften en -gedrag en inhoud.

Drie cirkels van informatiearchitectuur.
Drie cirkels van informatiearchitectuur. Hoewel dit diagram zijn doel diende om uit te leggen waarom er een balans moet zijn tussen al deze dingen, voelde hij dat er behoefte was aan een beter diagram dat de diepte van het ontwerp van de gebruikerservaring nog verder zou verklaren. Vandaar de geboorte van de honingraat voor gebruikerservaringen. (Bron:Peter Morville)
User Experience Honeycomb
De user experience honeycomb is een tool die de verschillende facetten van user experience design belicht. Aangezien er veel aspecten op dit gebied zijn die veel verder gaan dan bruikbaarheid, dacht Peter dat dit nieuwe diagram zou helpen om klanten te informeren. De honingraat helpt bij het vinden van een "sweet spot" tussen de verschillende gebieden van een goede gebruikerservaring.
Elk facet van de gebruikerservaring:
Useful – Nuttig?
Is het product of de service nuttig voor de gebruiker – is het nodig
Desirable – Aantrekkelijk?
Heeft het product of de service voldoende (blijvende) aantrekkingskracht
Valuable – Waarde?
Levert het voldoende waarde op voor de gebruiker, maakt het leven/ werken/ studeren efectiever/sneller/leuker
Usable – Bruikbaar?
Hoe makkelijk vinden gebruikers hun doel, of wordt hun vraag beantwoordt?
Findable – Vindbaar?
Kunnen gebruikers hun weg vinden, komen ze van A naar B?
Credible – Vertrouwen?
Vertrouwt de gebruiker de afzender, de service of het product voldoende
Accessible – Toegankelijk?
Kan het product of de
dienst gebruikt worden door iedereen? Ook mensen met een beperking

Elke applicatie zal anders zijn op basis van de balans tussen context, inhoud en de gebruikers. Maar door al deze punten in gedachten te houden, is het gemakkelijker om prioriteiten te definiëren. Dit is essentieel om bedrijven te helpen bij het opsplitsen van taken om een strategie te formuleren richting een einddoel.
Een compleet herontwerp van een website is bijvoorbeeld een enorme prestatie en kan behoorlijk duur zijn. Door naar de honingraat te kijken, kunnen belanghebbenden de gebieden identificeren die het belangrijkst zijn. En het project beginnen door de juiste prioriteiten te stellen, waardoor het bedrijf de gebruikerservaring volledig en op een juiste manier kan herdefiniëren.
De honingraat helpt ook om alle gebieden te identificeren die belangrijk zijn voor een goede gebruikerservaring en kan nog verder worden uitgesplitst. Vind je het belangrijker dat je dienst of product vindbaar is dan wenselijk? Moet u de geloofwaardigheid in uw markt verbeteren? Is uw product of dienst toegankelijk? enzovoort enzovoort.
Kortom, de honingraat voor gebruikerservaring is een handig hulpmiddel voor zowel ontwerpers als belanghebbenden. Door alle gebieden die belangrijk zijn voor UX-ontwerp te schetsen en te definiëren, kunnen bedrijven beter begrip krijgen op het gebied van UX. De honingraad kan helpen bij het definiëren van prioriteiten tijdens het ontwerpproces en als hulpmiddel dienen voor het continu verbeteren van productontwikkeling en dienstenportfolio.
(Bron:Peter Morville)
Hieronder een voorbeeld van hoe persona’s eruit kun zien. Gemaakt door Xbase.
Voor het in kaart brengen en verbeteren van de gebruikerservaring hebben we een aantal onderzoeksmodellen, tools, analyses en tests ter beschikking, zoals:
Allereerst antwoord op de vraag: wat is een persona? Een persona is een fictief persoon die geldt als afspiegeling van je doelgroep(en).
User persona’s worden gebruikt in ontwerptrajecten van websites, apps, checkout flows, webshops of (online) producten en diensten. Het is een beschrijving van de gebruiker. In marketing wordt een user persona ook gebruikt om de gebruiker van een product of dienst te beschrijven. Een user persona helpt je om een goed beeld te krijgen van de ideale klant of gebruiker van bijvoorbeeld je website. Als je eenmaal een uitgewerkte user persona hebt, kun je deze gebruiken als leidraad bij al je ontwerpbeslissingen en het ontwerp precies afstemmen op zijn behoefte. Er bestaan echter een aantal persona’s: buyer persona, user persona, candidate persona en chatbot persona.
Bij een A/B test worden twee varianten uitgeprobeerd, om uit te vinden welke van de twee het best werkt. Een mogelijkheid is dat de testgroep in tweeën wordt verdeeld en dat beide groepen met een van de twee concepten te maken krijgen. Dergelijke tests met meerdere varianten wordt ook wel A/B/n-tests genoemd.
Als UX-professionals is het onze taak om namens de gebruiker te pleiten. Om dit te kunnen doen, moeten we echter niet alleen onze gebruikers goed begrijpen, maar moeten we onze collega’s ook helpen hen te begrijpen en hun behoeften te prioriteren. Empathiemap, die veel worden gebruikt in agile- en ontwerp- gemeenschappen, zijn een krachtig, fundamenteel hulpmiddel om beide te bereiken. Definitie: Een empathiemap is een visualisatie die wordt gebruikt om te verwoorden wat we weten over een bepaald type gebruiker. Het geeft kennis over gebruikers om 1) een gedeeld begrip van gebruikersbehoeften te creëren en 2) te helpen bij het nemen van beslissingen.
De term ‘customer journey’ staat voor de reis die jouw klant aflegt om tot de aankoop van jouw product of dienst te komen. Door dit visueel weer te geven, krijg je inzicht in hoe je de beleving van jouw klant kunt verbeteren.
- Waarom is een customer journey zo belangrijk?
Met de customer journey breng je het gehele aankoopproces van de potentiële klant in kaart. Dit brengt verschillende voordelen met zich mee: De behoeften van de potentiële klant achterhalen. Inzicht in de touchpoints met de potentiële klant; waar zoekt deze in de fases van de customer journey en waar moet jij dus aanwezig zijn? Inzicht in de stappen die je moet nemen om klanten aan te trekken, te converteren en een relatie met ze op te bouwen. Met behulp van deze inzichten kun jij op jouw beurt een passende marketingstrategie implementeren en zo een lange klantrelatie opbouwen.
- Fases van de customer journey
Het customer journey model bestaat uit verschillende fases. Deze vijf fases zijn verdeeld over het gehele koopproces. Iedere fase roept verschillende emoties en gevoelens op bij de klant. Door deze emoties in kaart te brengen leer je beter inspelen op de wensen van je klant. Hieronder staan ze op een rijtje.
Awareness – bewustwording
Klantrelatie: In de awarenessfase komt de klant voor het eerst in contact met jouw product, service of merk.
Uitingen: Online advertising en sociale media.
Consideration – overweging
Klantrelatie: In de considerationfase vergelijkt de klant jouw merk met andere merken om de beste match te vinden.
Uitingen: Duidelijke communicatie van Unique Selling Points (USP).
Purchase – aankoop
Klantrelatie: In de purchasefase heeft de klant gekozen voor jouw merk. Hier wordt de daadwerkelijke aankoop gedaan. Het bedrijf dient er in deze fase voor te zorgen dat er een duidelijke call-to-action aanwezig is, zodat de aankoop ook daadwerkelijk bij dat bedrijf gedaan kan worden.
Uitingen: Retargeting van Google Ads en socialemediacampagnes.
Retention – herhalingsaankoop
Klantrelatie: De retentionfase focust zich met name op de service die je biedt na de gemaakte aankoop. De klant heeft het product of de dienst gekocht en heeft misschien hulp nodig bij het in gebruik nemen of implementeren ervan.
Uitingen: Updates over de verzending en het aanbieden van gratis retourneren.
Loyalty – loyaliteitsfase
Klantrelatie: Hier beslist de klant in hoeverre hij/zij tevreden is en of hij/zij jou zal aanbevelen aan anderen. Het is belangrijk om de klant als het ware ambassadeur van jouw organisatie te maken.
Uitingen: Feedback opvragen en loyaliteitsprogramma’s inzetten.
Wireframes, ook wel interactie-ontwerpen genoemd, zijn een soort bouwtekeningen van een webpagina of applicatiescherm, waarin een overzicht wordt gegeven van de onderdelen. Aspecten als navigatie en indeling worden inzichtelijk gemaakt, zonder dat er aandacht wordt besteed aan grafische aspecten. Hierdoor kan zuiver op de inhoud worden gelet.
Mockups zijn modellen van producten of softwaretoepassingen die vroeg in het ontwerpproces worden gemaakt, bijvoorbeeld voor websites, apps en verdere demo’s, en presentaties. Wanneer een mockup daadwerkelijk functioneert, wordt het een prototype genoemd.
Hierboven een voorbeeld van hoe een website mockup eruit kan zien. Uiteraard gemaakt door Xbase.
